2021/11/11のUI刷新 第一弾リリースにてカラースキーム(配色設計)とタイポグラフィ(文字の書体、大きさ、配列のしかたなど)を変更しております。オンラインマニュアルに掲載している画面キャプチャと実際の管理画面の配色や文字の状態が異なる場合がございますがご了承いただけますと幸いでございます。
JavaScript連携
JavaScript連携では、選択したセグメントに対して、任意のJavaScriptタグを配信することができます。特定のテンプレートに依存するものではありませんので、Google ディスプレイネットワーク・Yahoo!ディスプレイアドネットワーク・その他DSP等、広告配信サービスのリターゲティングタグを設定することで、特定のセグメントに対してのみ有効な広告配信を実現できます。
※SATORIから広告配信をする機能ではございませんのでご注意ください
ただし、Facebook広告に対するアンノウンデータを送る場合は、SATORIではSATORI計測タグを設置しているドメインに対するセグメントを割り当てセグメントとして設定いただき、細かい広告の出しわけについてはFacebook側のカスタムオーディエンス側でご対応いただく必要がございます。
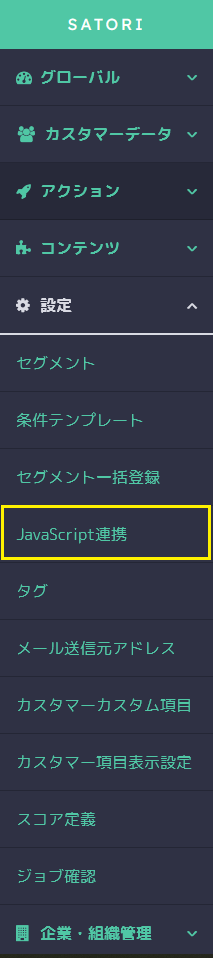
メニューの場所
設定セクションを開きJavaScript連携メニューへ進むと表示されます

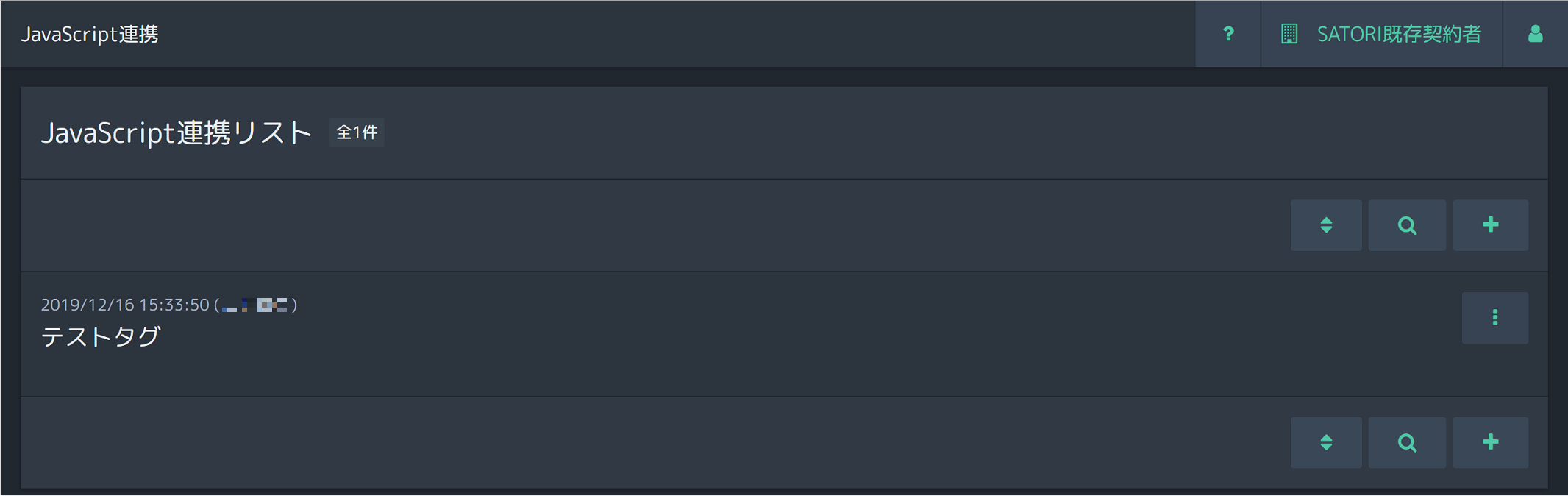
JavaScript新規登録方法
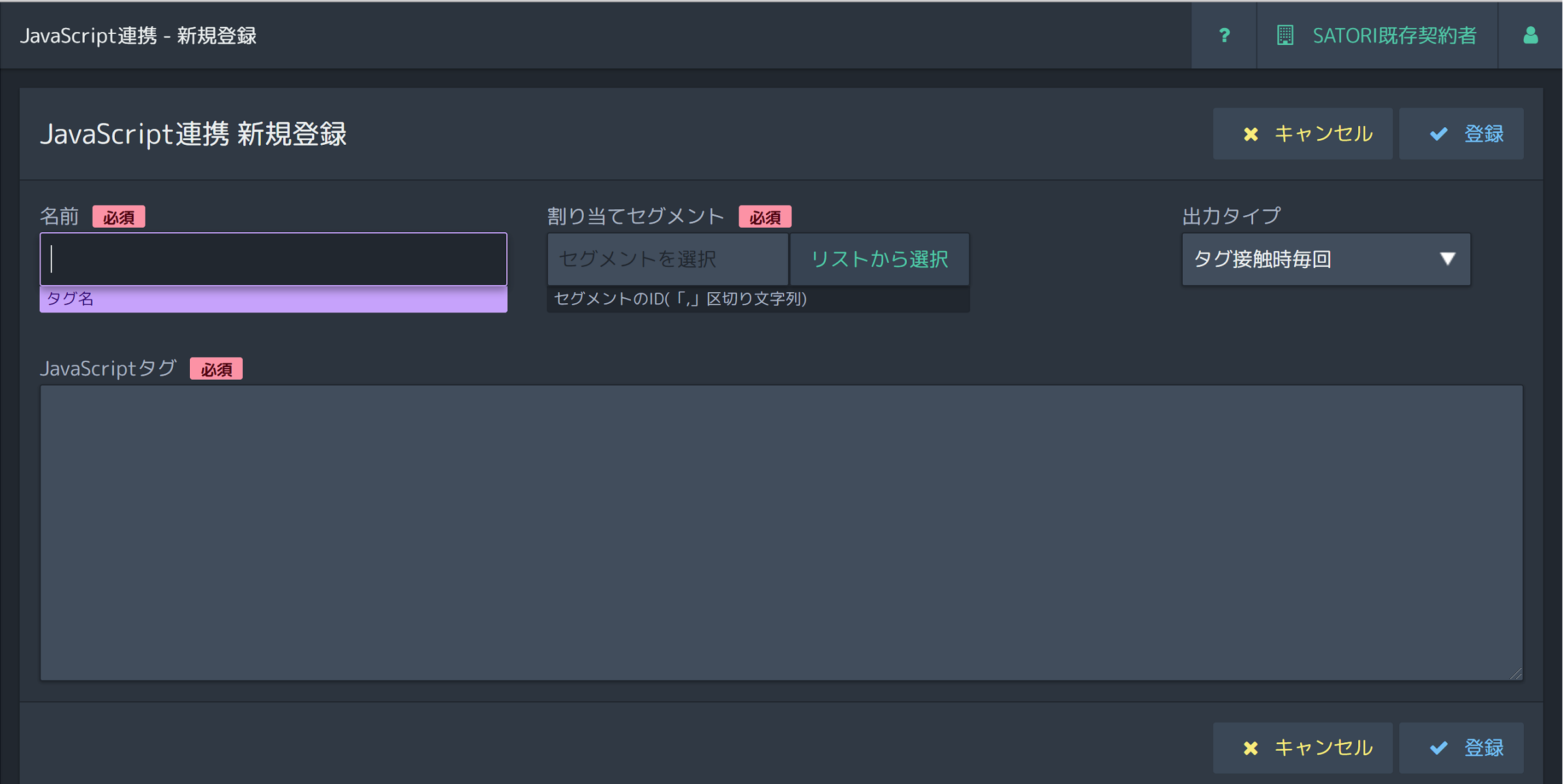
画面右上の+新規登録をクリックするとJavaScript新規登録画面が表示されます。
登録したいタグをJavaScriptタグ欄に入力して、連携するセグメントを選び登録をクリックします。


上図の通り「割り当てセグメント」を選択する必要がありますため、事前に セグメントを登録してからご利用くださいませ。
出力タイプについて
| セグメント該当時一回のみ | 指定されたセグメントに該当したタイミングでのみ発火 |
| セグメント該当時毎回 | 指定されたセグメントのURLフィルタ、パラメータフィルタに該当した時、毎回発火 |
| タグ接触時毎回 | 指定されたセグメントに該当していれば、SATORI計測タグに接触した時、毎回発火 |
SATORIで獲得したアンノウンユーザーへのFacebook広告出稿について
「JavaScript連携 - 新規登録」にて、「JavaScriptタグ」欄にFacebookピクセルコードを貼り付けます。
割り当てセグメントにはご利用になっているサイトのドメインのセグメントを設定してください。
その後、Facebook広告のアカウントでカスタムオーディエンスを設定します。
SATORI管理画面でJavaScript連携の設定を完了した後からFacebookへアンノウンデータが送られ始めますので、ご注意ください。
詳しくは、Facebook広告の公式ガイドをご覧ください。
ウェブサイトからカスタムオーディエンスを作成
※リンク先のサイトはFacebookが提供するコンテンツであり、SATORI株式会社では記載されている内容についてのご質問にお答えすることができません。何卒ご了承ください。