2021/11/11のUI刷新 第一弾リリースにてカラースキーム(配色設計)とタイポグラフィ(文字の書体、大きさ、配列のしかたなど)を変更しております。オンラインマニュアルに掲載している画面キャプチャと実際の管理画面の配色や文字の状態が異なる場合がございますがご了承いただけますと幸いでございます。
「ポップアップ・エンベッド」の複数設置が可能になりました。以下の活用例をご確認の上、お役立てください。
「ポップアップ・エンベッド」複数設置の概要についてはこちらをご確認ください。
※重要なお知らせ※
本ページに記載している「ポップアップ・エンベッド」複数設置につきましては2018/09/25に公開した機能です。
活用例
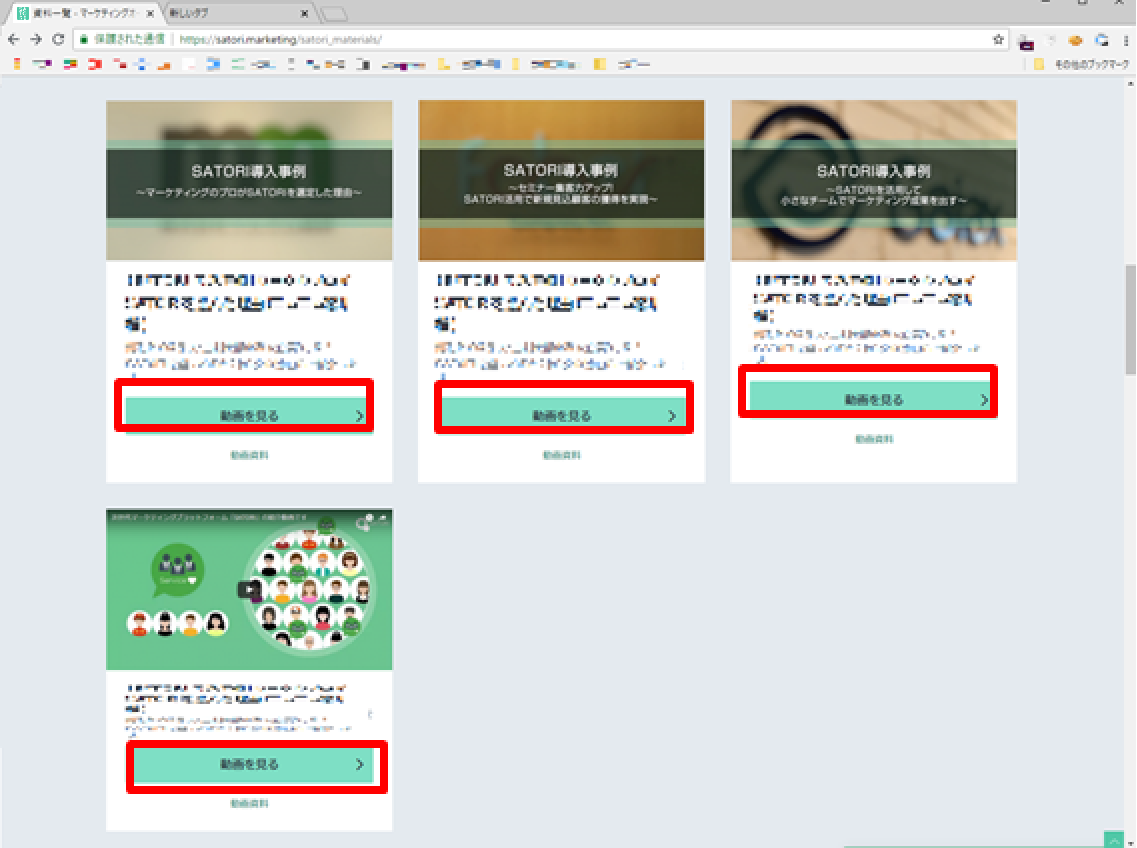
①ウェブページ内に設置したボタンごとのページ誘導数を可視化する
※ボタンの遷移先にSATORI計測タグが設定できない外部ページの場合に有効
≪設定手順≫
1.「エンベッド-HTMLパーツA」を作成する
2.「エンベッド-HTMLパーツB」を作成する
3.作成した「エンベッド-HTMLパーツA,B」をウェブサイトに設置する
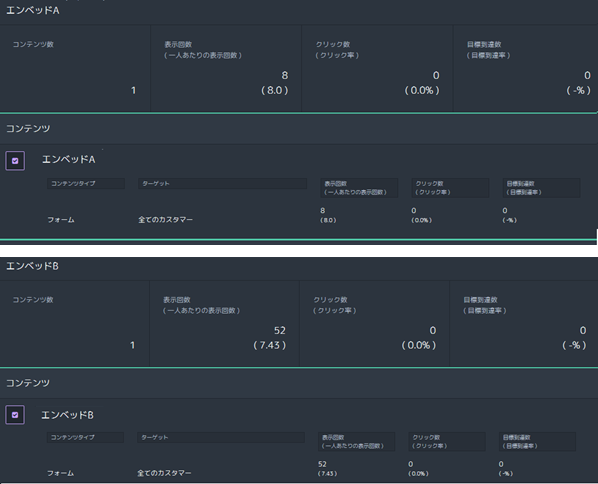
4.それぞれのエンベッドのレポートから数値を確認


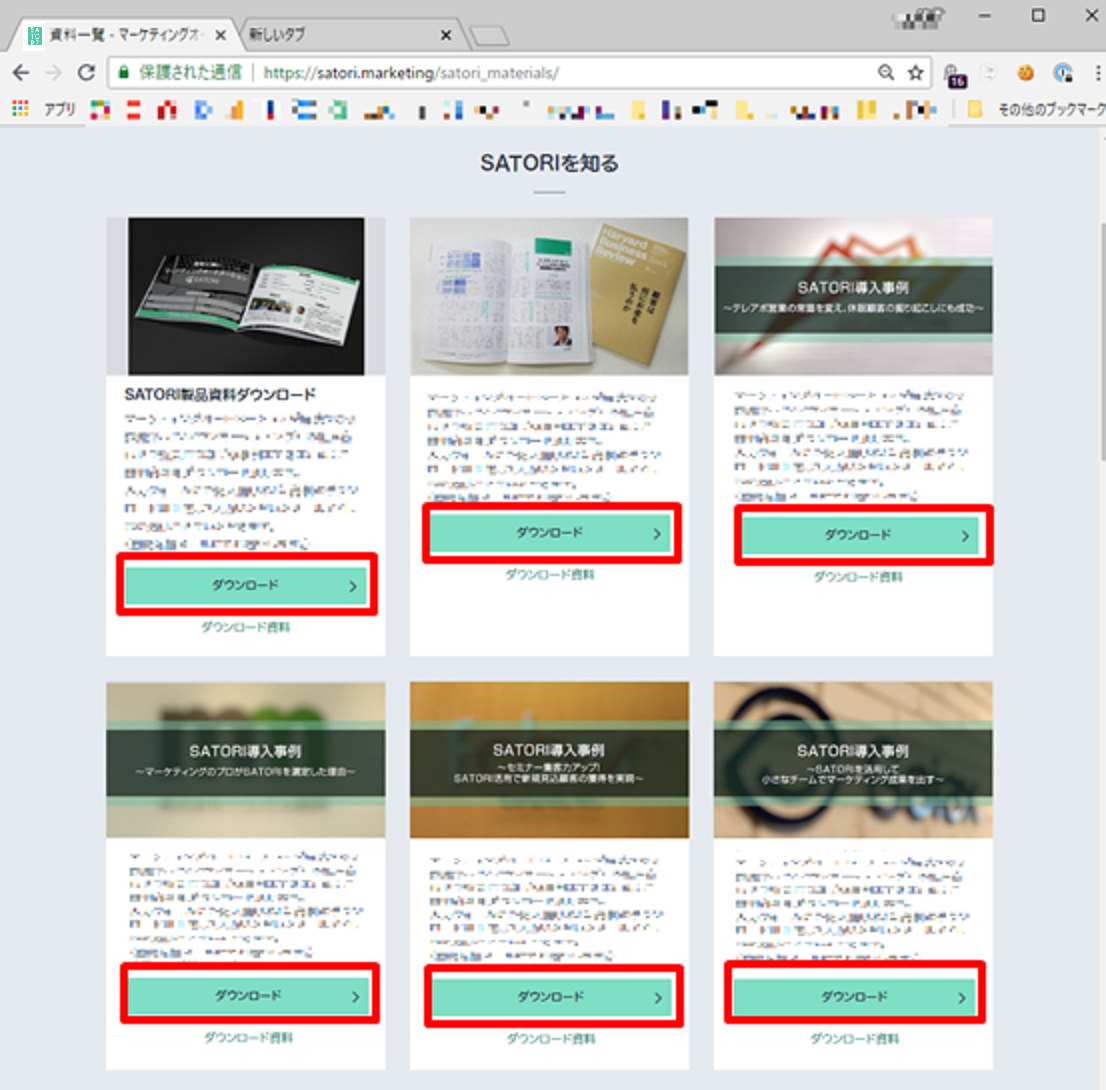
②ウェブページ内でフォームを経由せずにダウンロードしたPDF資料のダウンロード数を可視化する
※カスタマーの情報(誰がDLしたか)を取らず件数だけ可視化する場合に有効
≪設定手順≫
1.「エンベッド-HTMLパーツ」を作成する
・HTMLパーツのリンクにPDFのURLを設定
2.作成した「エンベッド-HTMLパーツ」をウェブサイトに設置する
3.それぞれのエンベッドのレポートから数値を確認

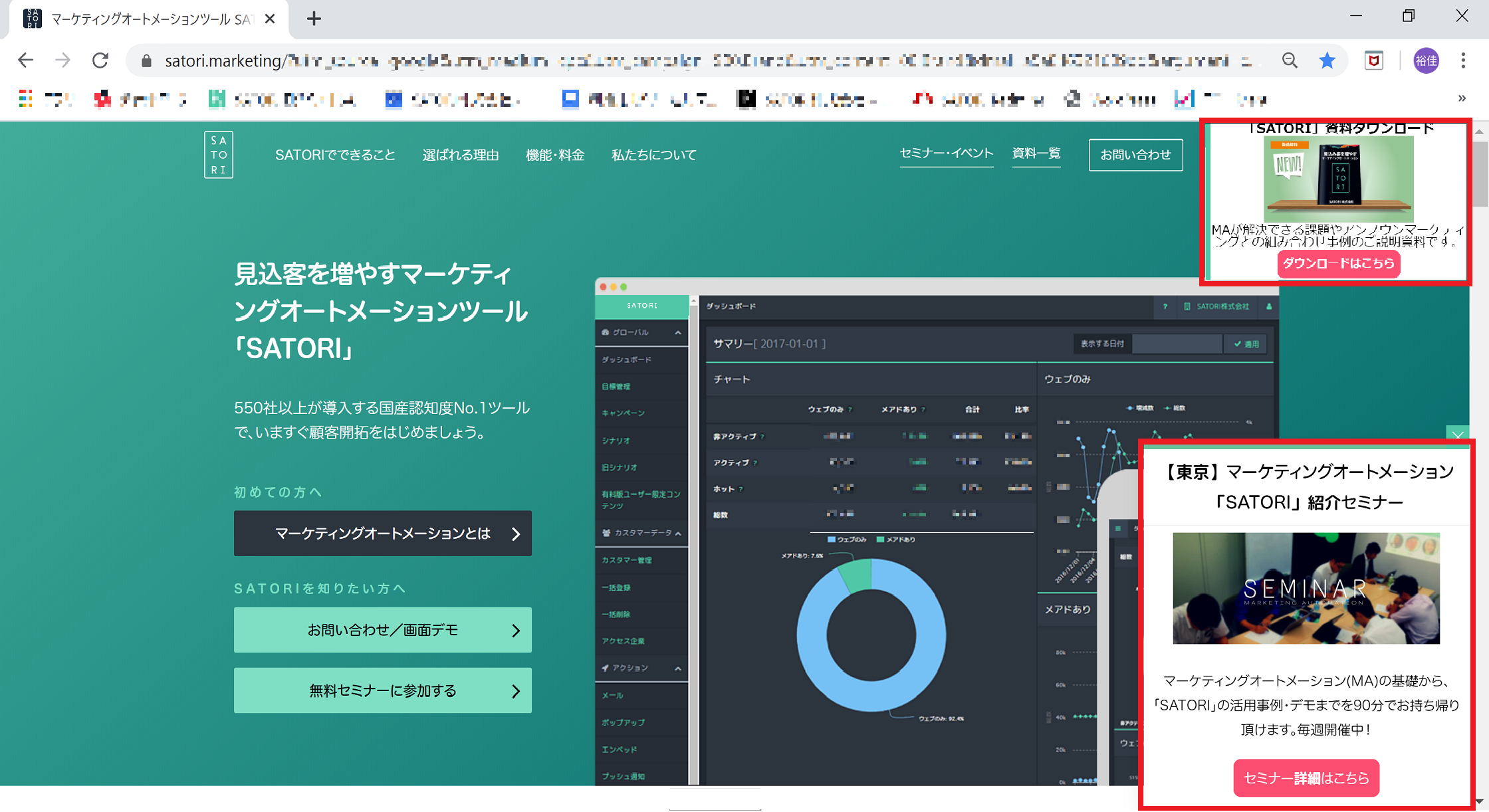
③ウェブページ内に複数のポップアップを表示する
※タイミング・閉じるボタンの操作をそれぞれ変更する
≪設定手順≫
1.「ポップアップ-HTMLパーツA」を作成する
・表示する場所:右上
・ポップアップさせるタイミング:即時
・閉じるボタンの操作:再アクセス時には再度表示
2.「ポップアップ-HTMLパーツB」を作成する
・表示する場所:右下
・ポップアップさせるタイミング:スクロールパーセントを指定
・閉じるボタンの操作:以降最小化状態で表示
3.ポップアップA、Bの設置コードを設定する

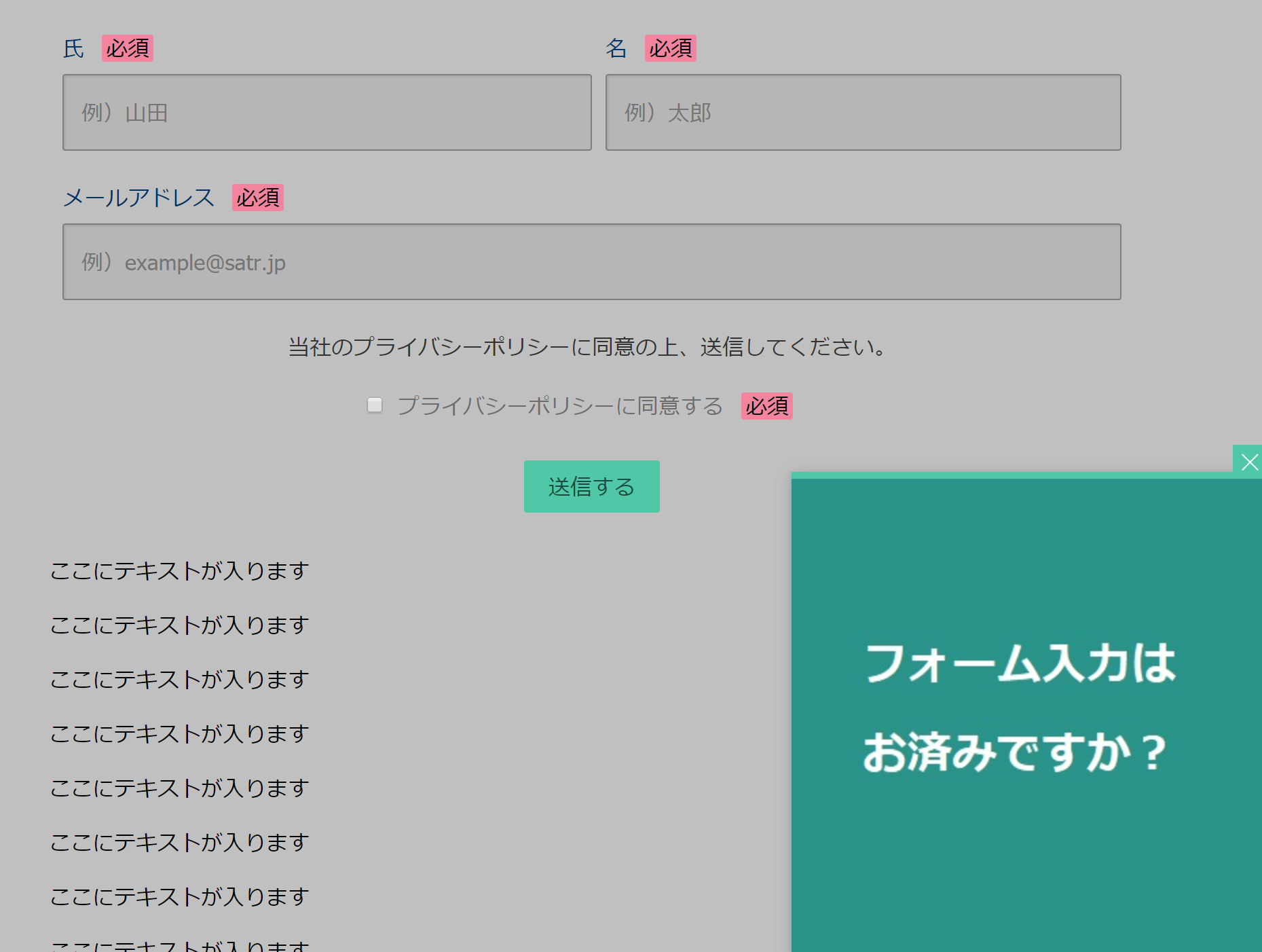
④ポップアップのHTMLパーツにリンクを設定して同ページ内のフォーム箇所まで誘導する
※フォーム入力箇所を過ぎた後にポップアップを表示、フォーム箇所まで遷移させる
≪設定手順≫
1.「エンベッド-フォーム」を作成する
2.「ポップアップ-HTMLパーツ」を作成する
・HTMLパーツのリンクにアンカーテキストのURLを設定
※アンカー<a>タグを利用
3.「エンベッド-フォーム」「ポップアップ-HTMLパーツ」をウェブサイトに設置する

➄フォームでコンバージョンしなかったユーザーをポップアップで別ページに誘導
≪設定手順≫
1.「エンベッド-フォーム」を作成する
2.「ポップアップ-HTMLパーツ」を作成する
3.「エンベッド-フォーム」「ポップアップ-HTMLパーツ」をウェブサイトに設置する
※フォームでの個人情報獲得数を下げないために、フォームより下の位置でポップアップが表示される設定を推奨

⑥流入経路ごとにポップアップを表示させるタイミングを変える
※時間、スクロール等の表示タイミングを変えて複数表示させる活用
≪設定手順≫
1.流入経路ごとにセグメントを設定
2.「ポップアップ-HTMLパーツA」を作成する
・コンテンツを表示するターゲット:セグメントA
3.「ポップアップ-HTMLパーツB」を作成する
・コンテンツを表示するターゲット:セグメントB
4.ポップアップA、Bの設置コードを埋める
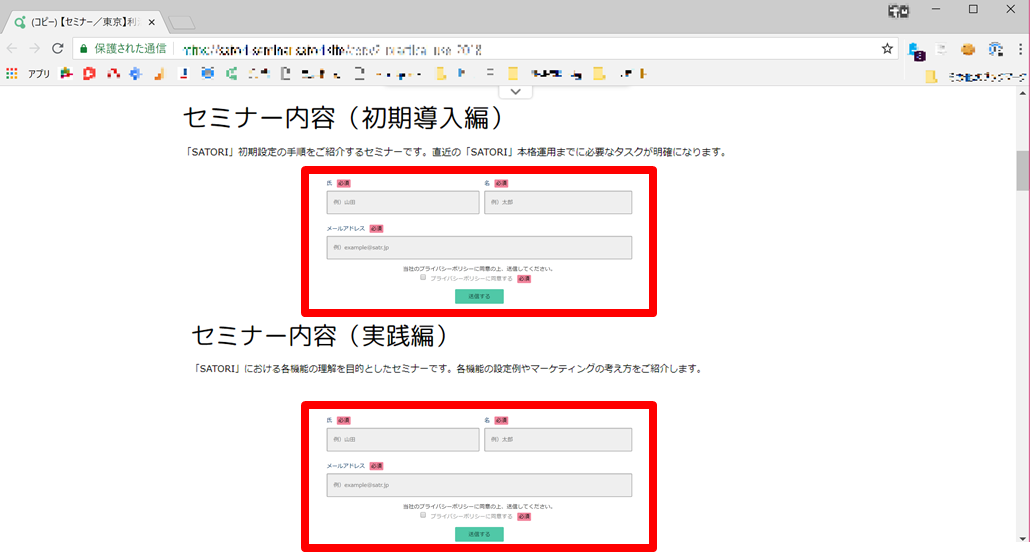
⑦同一ページに複数のフォームを設置する
≪設定手順≫
1.「エンベッド-フォームA」を作成する
2.「エンベッド-フォームB」を作成する
3.フォームA,Bの設置コードを対象のページ箇所に設置する