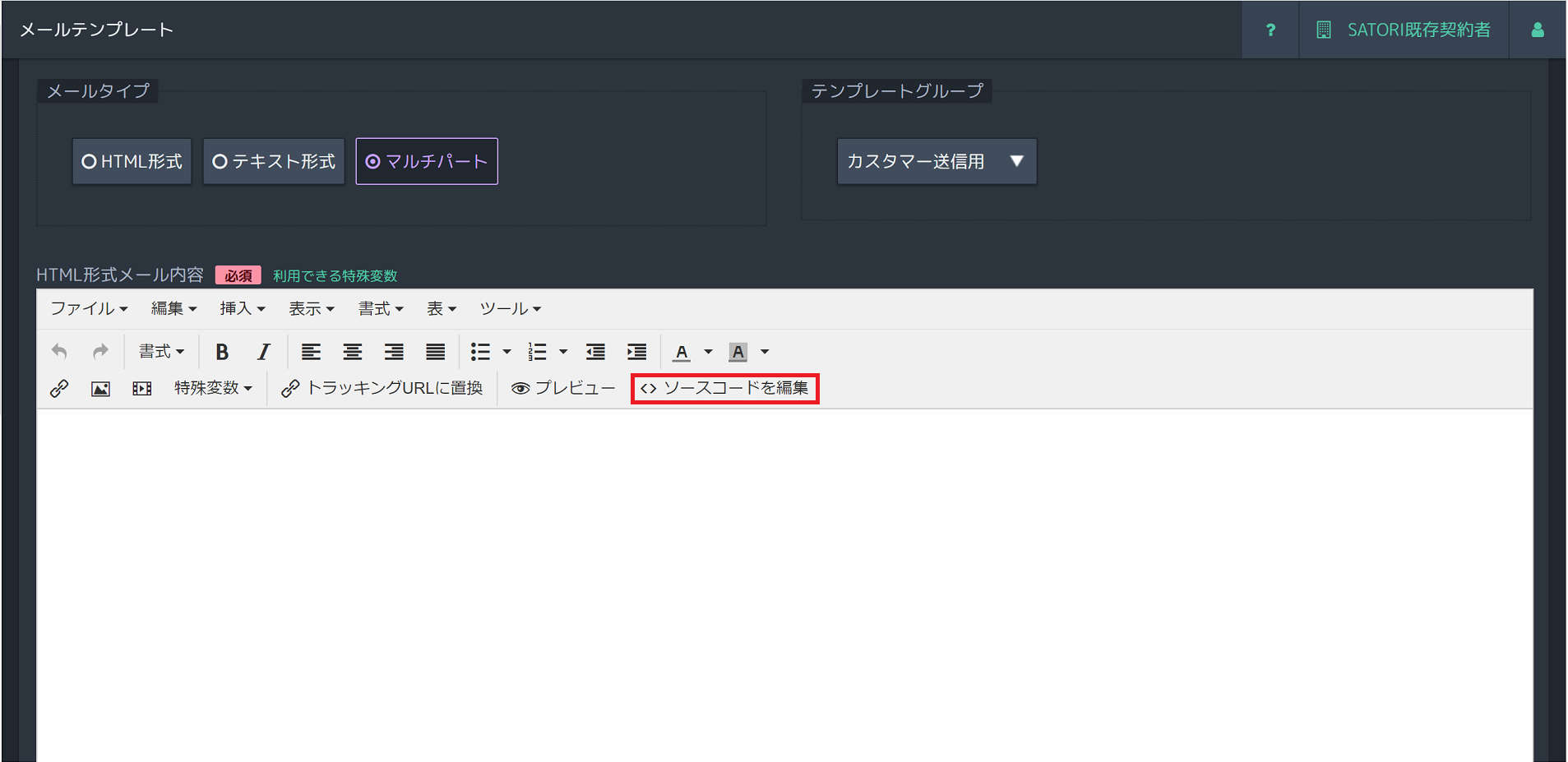
文字サイズの変更およびその他の修飾につきましては、ナビゲーションの『< >ソースコードを編集』からCSSの追記で対応できます。
文字サイズを変更する方法の一例を以下に記載いたします。
ナビゲーションの『ソースコードを編集』から以下のように記述してください

1.CSS要素をhead内に記述
2.その要素が適用されるように本文をbody内に記述
(例)
<html>
<head>
<style type="text/css">
<!--
span.sample1 {font-size: 12px; }
span.sample2 {font-size: 13px; }
span.sample3 {font-size: 14px; }
span.sample4 {font-size: 15px; }
span.sample5 {font-size: 16px; }
-->
</style>
</head>
<body>
<span class="sample1">文字の大きさ12px</span><br>
<span class="sample2">文字の大きさ13px</span><br>
<span class="sample3">文字の大きさ14px</span><br>
<span class="sample4">文字の大きさ15px</span><br>
<span class="sample5">文字の大きさ16px</span><br>
</body>
</html>
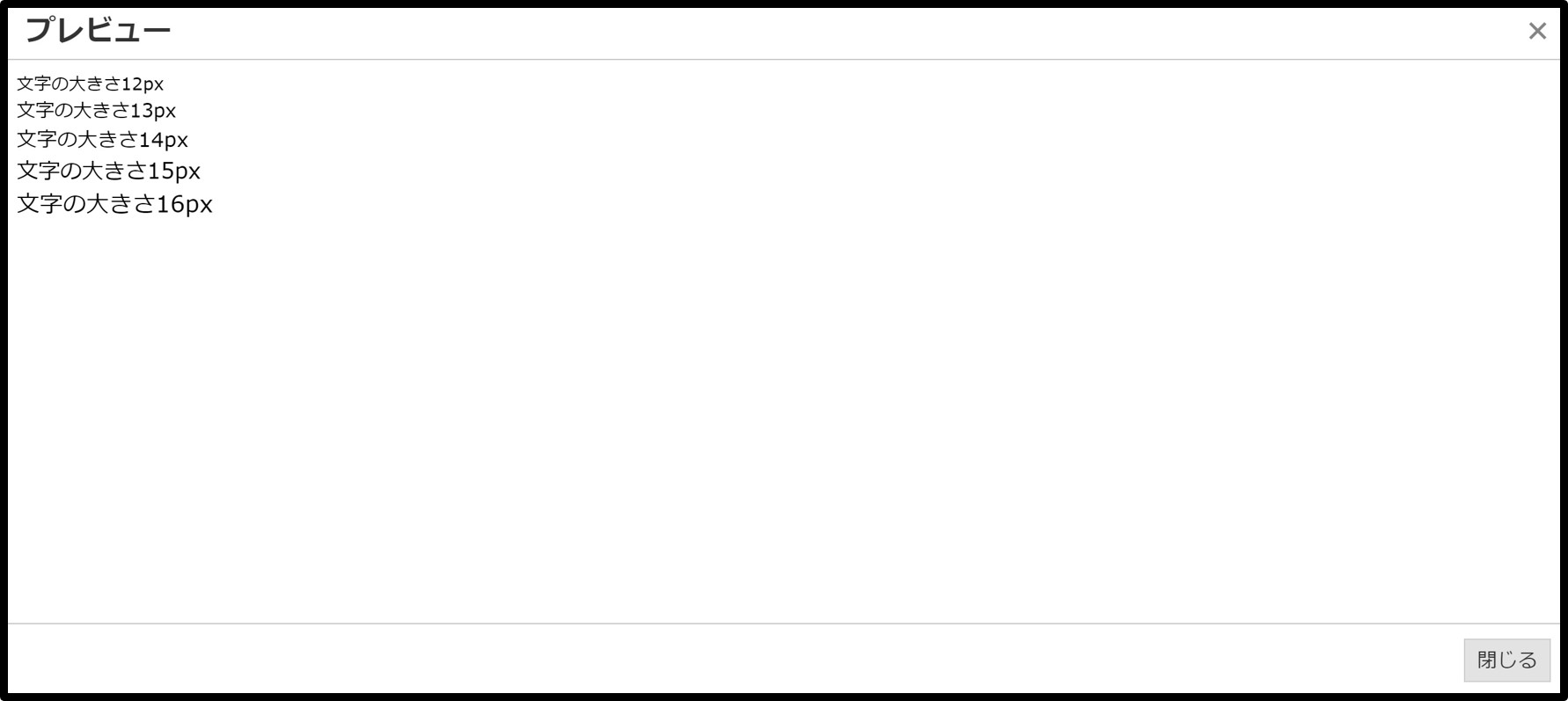
(プレビュー)