2021/11/11のUI刷新 第一弾リリースにてカラースキーム(配色設計)とタイポグラフィ(文字の書体、大きさ、配列のしかたなど)を変更しております。オンラインマニュアルに掲載している画面キャプチャと実際の管理画面の配色や文字の状態が異なる場合がございますがご了承いただけますと幸いでございます。
Q. プッシュ通知(WEBプッシュ)を設定しましたが、通知されません。原因は何でしょうか。
A. 考えられる原因として4つございます。
- satori_worker.jsが正しく設置されていない
- ブラウザで通知を拒否にしている
- 通知ターゲットのセグメントに該当していない
- ターゲットのセグメントに該当したのが、プッシュ通知を通知した後である
「satori_worker.jsが正しく設置されていない」に関しては、以下の確認手順に沿ってご確認ください。
その他の項目については、「プッシュ通知(WEBプッシュ)」について※有料契約者向けをご確認ください。
確認手順
1.SATORI管理画面より設置コード(satori_worker.js)を確認
右上の人型アイコンから[所属企業・組織]をクリックして、対象のSATORIアカウントの[︙]から[プッシュ通知サイト情報]を選択します。
その後、対象のプッシュ通知サイトの[︙] > [設置コードを取得]に移動して、「Step.1 通知サイトのルートへ "satori_worker.js" を設置」に、表示されているコードを確認します。
例)
var version = 1;
importScripts("https://webpush.satori.cloud/js/service_worker.js");
2.設置した「satori_worker.js」にアクセス
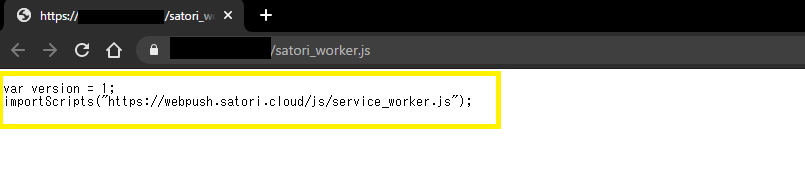
設置した「satori_worker.js」にアクセスします。
例えば、プッシュ通知の設置サイトURLが「http://example.com/」の場合、URLは、「http://example.com/satori_worker.js」となります。
3.手順1で確認したコードと手順2の表示内容を比較
手順2で「satori_worker.js」を設置したURLにアクセスした際に、手順1で確認したコードが表示されるかどうか、確認します。

手順1で確認したコードが表示されない場合は、お手数ですが、 下記マニュアルをご参照の上、satori_worker.js の設置状況をご確認ください。
「プッシュ通知(WEBプッシュ)」について※有料契約者向け
※「設置コード/タグの取得と設定」の項目をご確認ください。
注意事項
- satori_worker.jsの設置に不備がある場合も、ページに専用タグを設置すると、オプトインのウィンドウが表示される仕様となっております。しかし、表示されたウィンドウで「許可」をクリックされても、その後の処理に失敗するため、プッシュ通知の購読処理を完了できませんのでご注意ください。
関連オンラインマニュアル/FAQ
上記をご確認いただいてもなお、プッシュ通知が届かない場合には、SATORIサポートセンターへお問合せください。